


However this time I am struggling with the Drupal zurb_foundation Subtheme. Also I am familiar with Drupal theming in general.
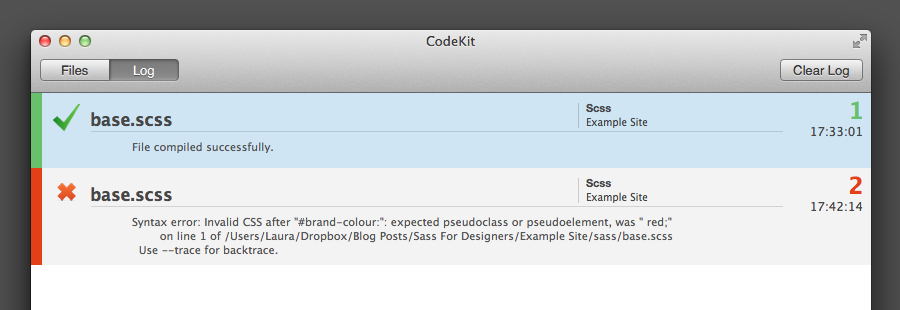
#Codekit error creating code
Im unable to access to the site because of a PHP custom code error. I’ve created a couple of zurb_foundation projects within Codekit before. By using CodeKit plugin, you can create code blocks for different languages and. With CodeKit, you can also add your code for device-specific resolutions which is perfect for many reasons.

A truly ideal for both experienced developers and WordPress users who want to add simple codes to their websites. $body-bg: $black fails with compile error (see above). CodeKit integrates syntax highlighting, autocompletion with advanced navigation of your codes. In sites/all/themes/mytheme/mytheme.scss I’ve added "settings" above "base/init" like this: // Global Zurb Foundation variable "base/init" I’ve copied _settings.scss from zurb_foundation/scss/foundation/_settings.scss to mytheme/scss/_settings.scss and than renamed it to settings.scss.Ģ. Compile error message: on line 58 of /Applications/MAMP/htdocs/drupalsites/all/themes/mytheme/scss/settings.scssįrom line 36 of /Applications/MAMP/htdocs/drupalsites/sites/all/themes/mytheme/scss/mytheme.scssġ. CodeKit has JSHint, JSLint and CoffeeLint built-in. Easily set options for each language on a file-by-file basis. CodeKit compiles Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, TypeScript, Markdown and Compass files automatically each time you save. However I am unable to overwrite the _settings.scss. CodeKit helps you build websites faster and better. I’ve successfully created a subtheme using drush.


 0 kommentar(er)
0 kommentar(er)
